Collection of free HTML and CSS Slide Animation examples from Codepen and other resources.
Table of Contents
- Very Simple Slider
- Responsive CSS Image Slider
- slick slider go to slide example
- Fancy Slider
- Sticky Slider Navigation (Responsive)
- Responsive Blog Card Slider
- Attempt #1 CSS3 Clickable Slider
- Responsive Parallax Drag-slider
- React Slider w/ Hover Effect
- Fashion concept
- Voyage Slider | GSAP
- Pure CSS3 slider
- Client Logo Slider
- CSS image slider w/ next/prev btns nav dots
- Slider transitions
- Motion blur effect using SVG filters
- Masked Circle Slider
- Slick Slider with auto play YouTube, Vimeo and HTML5 video
- Responsive Image Slider
- GSAP slider
- Star Wars Imperial Army's Product Slider!
- Simple Image Slider
- Travel
- Parallax Slideshow
- Yet another slider
- Slick Slideshow with blur effect
- Smooth 3d perspective slider
- Cool Slider
- Testimonial Slider Pure CSS
- Greensock animated slideshow [wip]
Very Simple Slider
See the Pen Very Simple Slider by zuraiz ( @zuraizm) on CodePen.
Responsive CSS Image Slider
See the Pen Responsive CSS Image Slider by Dudley Storey ( @dudleystorey) on CodePen.
slick slider go to slide example
See the Pen slick slider go to slide example by vilcu dragos ( @vilcu) on CodePen.
Fancy Slider
See the Pen Fancy Slider by Nikolay Talanov ( @suez) on CodePen.
Sticky Slider Navigation (Responsive)
See the Pen Sticky Slider Navigation (Responsive) by Ettrics ( @ettrics) on CodePen.
Responsive Blog Card Slider
See the Pen Responsive Blog Card Slider by Muhammed Erdem ( @JavaScriptJunkie) on CodePen.
Attempt #1 CSS3 Clickable Slider
See the Pen Attempt #1 CSS3 Clickable Slider by John Motyl Jr ( @johnmotyljr) on CodePen.
Responsive Parallax Drag-slider With Transparent Letters
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov ( @mrspok407) on CodePen.
React Slider w/ Hover Effect
See the Pen React Slider w/ Hover Effect by Ryan Mulligan ( @hexagoncircle) on CodePen.
Fashion concept
See the Pen Fashion concept by jesper landberg ( @ReGGae) on CodePen.
Voyage Slider | GSAP
See the Pen Voyage Slider | GSAP by Sikriti Dakua ( @dev_loop) on CodePen.
Pure CSS3 slider
See the Pen Pure CSS3 slider by Aladin Bensassi ( @Eliteware) on CodePen.
Client Logo Slider
See the Pen Client Logo Slider by Md. Ashiqur Rahman ( @mdashikar) on CodePen.
CSS image slider w/ next/prev btns nav dots
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn ( @AMKohn) on CodePen.
Slider transitions
See the Pen Slider transitions by Mirko Zorić ( @fluxus) on CodePen.
Motion blur effect using SVG filters
See the Pen Motion blur effect using SVG filters by Damián Muti ( @damianmuti) on CodePen.
Masked Circle Slider
See the Pen Masked Circle Slider by Fabio Ottaviani ( @supah) on CodePen.
Slick Slider with auto play YouTube, Vimeo and HTML5 video
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate ( @digistate) on CodePen.
Responsive Image Slider
See the Pen Responsive Image Slider by David Fitas ( @dfitzy) on CodePen.
GSAP slider
See the Pen GSAP slider by Goran Vrban ( @gvrban) on CodePen.
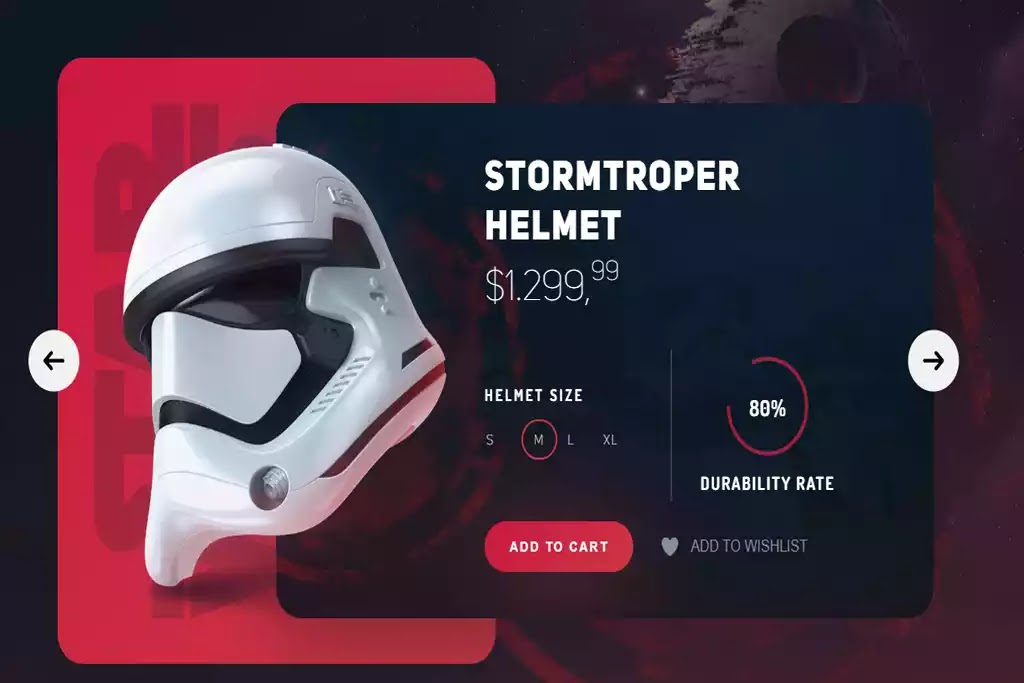
Star Wars Imperial Army's Product Slider!
See the Pen Star Wars Imperial Army's Product Slider! by Muhammed Erdem ( @JavaScriptJunkie) on CodePen.
Simple Image Slider
See the Pen Simple Image Slider by André Cortellini ( @AndreCortellini) on CodePen.
Travel
See the Pen Travel by Katherine Kato ( @kathykato) on CodePen.
Parallax Slideshow
See the Pen Parallax Slideshow by Bruno Carvalho ( @bcarvalho) on CodePen.
Yet another slider
See the Pen Yet another slider by Arseny M. ( @theseventh) on CodePen.
Slick Slideshow with blur effect
See the Pen Slick Slideshow with blur effect by Fabio Ottaviani ( @supah) on CodePen.
Smooth 3d perspective slider
See the Pen Smooth 3d perspective slider by Alex Nozdriukhin ( @alexnoz) on CodePen.
Cool Slider
See the Pen Untitled Slider by Nathan Taylor ( @nathantaylor) on CodePen.
Testimonial Slider Pure CSS
See the Pen Testimonial Slider Pure CSS by MAHESH AMBURE ( @maheshambure21) on CodePen.
Greensock animated slideshow [wip]
See the Pen Greensock animated slideshow [wip] by Arden ( @aderaaij) on CodePen.


Post a Comment